- trending-title
- What Is Blockchain Technology and How Does It Work?
- 7011214217
Apache Wicket is a component-based framework for building web applications in Java. It provides a flexible, lightweight, and easy-to-use architecture for developing dynamic, scalable, and high-performing web applications.
Wicket uses a component-oriented approach, where the user interface is built from reusable and composable components. This allows developers to easily create complex user interfaces without having to write large amounts of code, and it also promotes code reuse and helps to keep the code organized and maintainable.
Wicket supports multiple markup languages, including HTML, XML, and PDF, and it provides a rich set of built-in components, such as forms, links, tables, and panels. It also provides advanced features, such as AJAX, input validation, and exception handling, to help simplify development and improve the overall quality of the application.
Another key feature of Wicket is its statelessness, which helps to reduce the amount of memory used by the application and makes it more scalable and efficient. Wicket automatically serializes and deserializes the component state between requests, so that the server does not need to store a full representation of the page in memory.
Overall, Apache Wicket is a powerful and flexible framework for building web applications in Java, and it is well-suited for both small and large projects. It provides a clean and intuitive architecture that simplifies development, improves the maintainability of the code, and enhances the overall performance of the application.
Here's how you can set up the Apache Wicket framework in your Java project:
Add the Wicket dependency to your project: You can add the Wicket dependency to your project using a build tool like Maven or Gradle. If you're using Maven, you can add the following dependency to your pom.xml file:

If you're using Gradle, you can add the following line to your build.gradle file:

Create a Wicket application class: You will need to create a class that extends the WebApplication class and implements the init method. This class will define the behavior of your Wicket application. Here's a simple example:

WebPage class and represents a web page in your application. Here's a simple example:
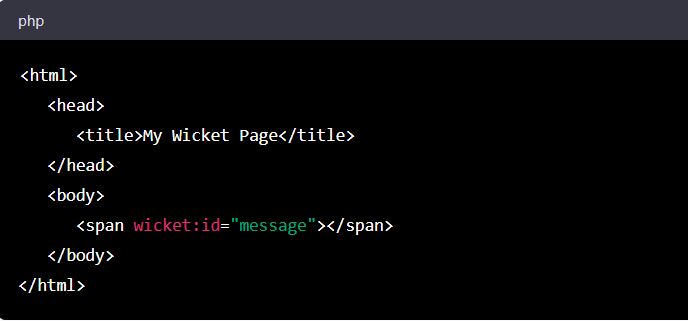
Create a Wicket markup file: You will need to create a Wicket markup file, which is an HTML file that contains Wicket components and provides the layout for your web page. Here's a simple example:

Configure your application: Finally, you will need to configure your application and specify the path to the Wicket markup file. You can do this by adding the following code to your web.xml file:

MyWicketApplication class. When you visit http://localhost:8080, you should see the message "Hello, World!" displayed on the page.Apache Wicket provides a rich set of built-in components for building web applications. The components are organized into a component hierarchy and can be composed and reused to create complex user interfaces.
Some of the commonly used Wicket components include:
Label: A simple component that displays a text message.
Form: A component that allows you to collect and submit data from the user.
Link: A component that represents a hyperlink and can be used to navigate between pages.
TextField: A component that allows the user to enter text.
PasswordTextField: A component that allows the user to enter a password in a secure manner.
CheckBox: A component that allows the user to select or deselect a value.
RadioChoice: A component that allows the user to select one value from a list of options.
DropDownChoice: A component that allows the user to select a value from a drop-down list.
Table: A component that displays data in a tabular format.
Panel: A component that can be used to group other components together and to reuse them in multiple places within your application.
Wicket also provides advanced components, such as AjaxLink and AjaxFormComponentUpdatingBehavior, for building dynamic and interactive web applications. These components allow you to use AJAX to update parts of the page without reloading the entire page, making the user experience faster and more seamless.
Overall, the Wicket component framework provides a flexible and powerful way to build web applications, and it helps to simplify development and improve the maintainability of the code.
In conclusion, Apache Wicket is a powerful, lightweight, and open-source Java web application framework for building dynamic and interactive web applications. It provides a rich set of built-in components and a flexible component model, making it easy to build complex user interfaces.
Wicket's key features include a clean and simple design, a stateful component model, built-in support for internationalization and localization, and seamless integration with popular Java technologies, such as Hibernate and Spring.
Whether you're building a simple or complex web application, Wicket provides the tools and functionality you need to create a highly functional and user-friendly web application. Its active and supportive community, along with its extensive documentation and examples, make it a great choice for any Java developer looking to build dynamic web applications.

The healthcare enterprise is undergoing a big transformation...
View Details
In the dynamic landscape of information technology, networking...
View Details
To comprehend the future, we must first grasp the present....
View Details

Cloud computing architecture serves as the blueprint for the...
View Details
In the dynamic landscape of cloud computing, the choice of...
View Details